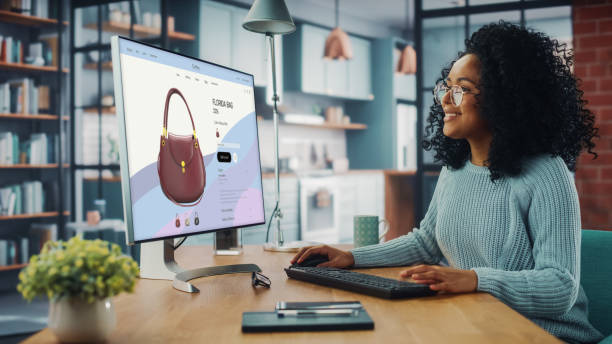
هل تبحث عن طريقة لمنح موقع الويب الخاص بك مظهرًا جديدًا وعصريًا؟ هل أنت بحاجة إلى مصمم مواقع ويب محترف يمكنه المساعدة في إبراز موقعك؟ إذا كان الأمر كذلك، تابع معنا مقالة تصميم المواقع الإلكترونية لتكتشف أفضل الممارسات والنصائح لتصميم موقع ويب فعال يجذب جمهورك.
ضع خطة تصميم المواقع الإلكترونية
يعد إنشاء موقع ويب لعملك من المنزل خطوة مهمة للتأكد من أن عملك يمكن أن ينجح في العالم الرقمي الحديث. للقيام بذلك، من الضروري التخطيط لتصميم وهيكل موقع الويب الخاص بك. يتضمن ذلك تحديد أهدافك، وإنشاء خريطة لموقع الويب، وتصميم تخطيط موقع الويب وهيكله، وتحسين محركات البحث، وضمان اتخاذ تدابير الأمان، وتسويق الموقع. من خلال اتخاذ هذه الخطوات، ستتمكن من إنشاء تواجد ناجح عبر الإنترنت لعملك.
ضع في اعتبارك تجربة المستخدم
لا يقتصر تصميم مواقع الويب على الجوانب الجمالية فحسب – بل يتعلق أيضًا بإنشاء تجربة مستخدم بديهية وفعالة وممتعة. يدمج تصميم UX بين أبحاث السوق والتحليلات لفهم كيفية تفاعل الأشخاص مع مواقع الويب. بالإضافة إلى تطوير استراتيجيات لتحسين تجربة المستخدم الإجمالية. للتأكد من أن موقع الويب الخاص بك يوفر تجربة مثالية للمستخدمين. ضع في اعتبارك عوامل مثل الاتساق وسهولة الاستخدام وقابلية القراءة والأداء. يجب أن يكون موقع الويب الخاص بك سهل التنقل ويوفر تجربة متسقة عبر جميع الأجهزة. تأكد من مراعاة إمكانية القراءة عند صياغة المحتوى ؛ يفضل المستخدمون المحتوى المنظم في فقرات قصيرة مع عناوين وأقسام واضحة. أخيرًا، قم بتحسين موقعك عن طريق تقليل أوقات تحميل الصفحة والتأكد من أن الصور ليست كبيرة جدًا أو بتنسيق غير مألوف. باتباع هذه النصائح، يمكنك إنشاء تجربة مستخدم ممتعة للزائرين!
تصميم ملاحة بديهية
يعد التصميم الجيد للتنقل في موقع الويب أمرًا أساسيًا لإنشاء تجربة سهلة الاستخدام تساعد الزائرين في العثور على ما يحتاجون إليه. يتيح تصميم التنقل السهل للمستخدمين التنقل بسهولة عبر موقع الويب الخاص بك والوصول إلى المحتوى الذي يبحثون عنه. لإنشاء تصميم تنقل فعال، يجب عليك استخدام لغة مباشرة لوصف عناصر القائمة، والتأكد من أن بنية التنقل واضحة وسهلة المتابعة. والنظر في كيفية قضاء الأشخاص الوقت على مواقع الويب الأخرى عند تصميم موقعك، وتوخي الحذر بشأن التغييرات أو عمليات إعادة التصميم. باتباع أفضل الممارسات هذه لتصميم التنقل السهل لتصميم الويب، يمكنك إنشاء تجربة مستخدم جذابة ستجعل الزوار يعودون!
تحسين استخدام الهاتف المحمول
يعد تحسين تصميم الويب الخاص بك لاستخدام الأجهزة المحمولة أمرًا ضروريًا في عالم اليوم الرقمي. يجب أن يكون تصميم الويب سريع الاستجابة هو نقطة البداية عند تحسين موقع الويب الخاص بك. هذا يعني إنشاء موقع ويب يبدو ويعمل بنفس الكفاءة على جهاز محمول كما هو الحال على كمبيوتر سطح المكتب أو الكمبيوتر المحمول. باستخدام تصميمات مستجيبة بنسبة 100٪، فإنك تضمن حصول جميع المستخدمين على أفضل تجربة ممكنة بغض النظر عن نوع الجهاز. بالإضافة إلى ذلك، يجب مراعاة تحسين الموارد مثل الصور والأيقونات عند التصميم للجوال. يعد تحقيق التوازن بين حجم الصورة ووقت التحميل أمرًا أساسيًا لتوفير تجربة مستخدم ممتعة وزيادة معدلات التحويل عبر الأجهزة. تركز مواقع الويب المخصصة للجوال أيضًا على التنقل البسيط والواضح الذي يسمح للمستخدمين بالعثور بسرعة على ما يبحثون عنه بأقل جهد. يمكن أن تساعدك كل هذه العناصر مجتمعة في إنشاء موقع ويب محسّن يلبي احتياجات جميع المستخدمين بغض النظر عن نوع الجهاز.
تضمين العبارات التي تحث المستخدم على اتخاذ إجراء
يعد امتلاك موقع ويب مصمم جيدًا أمرًا ضروريًا لأي عمل ؛ إنه أول انطباع سيحصل عليه عملاؤك عن نشاطك التجاري. أحد المكونات الرئيسية لتصميم موقع ويب رائع هو تضمين العبارات التي تحث المستخدم على اتخاذ إجراء (CTA). CTAs عبارة عن مطالبات توجه المستخدمين لاتخاذ بعض الإجراءات المحددة أو معرفة المزيد حول منتجاتك وخدماتك. يمكن أن تكون بسيطة مثل أزرار “اعرف المزيد” أو “اشترك الآن”، ولكن لديها القدرة على جذب تفاعل وتحويلات هائلة.
يمكن أن يساعدك استخدام عبارات CTA المقنعة في تحقيق أهداف محددة، مثل زيادة المبيعات أو جذب العملاء المحتملين. يضمن وضعها في مواقع استراتيجية في جميع أنحاء موقع الويب الخاص بك أن يكون الزوار على دراية بما لديك لتقدمه وكيف يمكنهم الاستفادة منه. ضع في اعتبارك أنه ليست كل العبارات التي تحث المستخدم على اتخاذ إجراء متساوية ؛ تأكد من تميزك عن البقية باستخدام مرئيات لافتة للنظر ونسخة إبداعية وألوان جريئة.
لضمان أقصى مشاركة للمستخدم مع CTAs الخاصة بك، اختبر مواضع مختلفة على صفحات مختلفة في جميع أنحاء موقع الويب الخاص بك. يجب عليك أيضًا التأكد من سهولة العثور عليها وقابليتها للنقر بغض النظر عن الجهاز الذي يستخدمه الزائر. أخيرًا، تتبع دائمًا أداء كل CTA حتى تعرف أيها يعمل بشكل أفضل
اختر إطار عمل CSS سريع الاستجابة
عندما يتعلق الأمر بتصميم الويب، فإن اختيار إطار عمل CSS الصحيح ضروري لخلق تجربة مستخدم ممتعة. تسهل الأطر المستجيبة إنشاء مواقع محسّنة لمجموعة متنوعة من الأجهزة وأحجام الشاشات. يعد Bootstrap و Pure CSS و Less Framework من أكثر أطر عمل CSS سريعة الاستجابة المتاحة.
Bootstrap هو إطار عمل HTML و CSS و JS الأكثر استخدامًا لإنشاء مواقع ويب سريعة الاستجابة. يوفر خطًا أساسيًا موحدًا مع إمكانية الوصول إلى مجموعة متنوعة من الأدوات وأدلة الأنماط التي تجعل تطوير المشاريع أسهل بكثير. باستخدام Bootstrap، يمكن للمطورين إنشاء تصميمات مخصصة بسرعة دون الحاجة إلى كتابة تعليمات برمجية من البداية.
Pure CSS عبارة عن مجموعة مفتوحة المصدر من المكونات الصغيرة التي يمكن استخدامها معًا أو بشكل منفصل كجزء من أي مشروع تصميم موقع ويب. تم تصميمه ليكون خفيف الوزن ولكنه قوي بما يكفي لتزويد المستخدمين بتجربة ممتعة عبر جميع الأجهزة وأحجام الشاشات.
يعد Less Framework خيارًا شائعًا آخر للمطورين الذين يتطلعون إلى إنشاء مواقع ويب سريعة الاستجابة. يستخدم إطار العمل هذا استعلامات الوسائط المضمنة لتكييف التنسيق بناءً على درجات دقة الشاشة المختلفة بحيث يبدو المحتوى دائمًا في أفضل حالاته بغض النظر عن الجهاز الذي يتم عرضه عليه.
بغض النظر عن إطار العمل الذي تختاره، فإن التأكد من تحسين موقعك لأجهزة مختلفة سيضمن لك
اختر الألوان والخطوط بحكمة في تصميم المواقع الإلكترونية
يعد اختيار الألوان والخطوط المناسبة لتصميم الويب الخاص بك أمرًا ضروريًا لإنشاء موقع ويب ممتع وفعال من الناحية الجمالية. يمكن أن يكون للون تأثير قوي على كيفية إدراك الناس لعلامتك التجارية، في حين أن اختيار الخط يمكن أن يخلق جو موقع الويب الخاص بك. من المهم أن تفكر جيدًا في الألوان والخطوط التي تكمل بعضها البعض بشكل أفضل والعناصر الأخرى في تصميمك.
عند اختيار نظام ألوان، ابحث عن مواقع الويب ذات التصميمات المشابهة كمصدر إلهام. يمكنك أيضًا استخدام تقنيات اختيار الألوان في CSS-Tricks لاكتشاف الظلال التي تعمل بشكل جيد معًا. ستنقل الألوان معاني ومشاعر مختلفة، لذا تأكد من الاختيار بحكمة!
الشيء نفسه ينطبق على الخطوط. تأكد من اختيار واحد يناسب نمط موقع الويب الخاص بك. تعتبر Serifs الأنيقة رائعة للمواقع الأنيقة أو التقليدية، في حين ستمنح sans serifs النظيفة إحساسًا بسيطًا حديثًا. بالإضافة إلى ذلك، انتبه إلى المساحة البيضاء المحيطة بالخط حيث سيؤثر ذلك أيضًا على كيفية تجربة المستخدمين لها.
بشكل عام، لا ينبغي التسرع في اختيار الألوان والخطوط لتصميم الويب الخاص بك ولكن يجب التفكير فيه بعناية حتى تتمكن من إنشاء موقع ويب فعال يعمل بشكل جيد مع جميع عناصر التصميم الخاصة به!
اجعل المحتوى الخاص بك سهل القراءة في تصميم المواقع الإلكترونية
يعد إنشاء موقع ويب يسهل قراءته أمرًا ضروريًا لتواجد ناجح عبر الإنترنت. هناك العديد من عناصر التصميم التي يمكنك استخدامها لضمان إمكانية الوصول إلى المحتوى الخاص بك وجذب القراء.
ابدأ باستخدام خطوط كبيرة، ويفضل أن تكون 18 بكسل أو أعلى. سيساعد هذا في تسهيل قراءة المحتوى الخاص بك وكذلك جعله أكثر جاذبية من الناحية المرئية. من المهم أيضًا مراعاة الخط الذي تستخدمه – تأكد من أنه مقروء وغير مبالٍ جدًا أو يصعب فك شفرته.
يجب عليك أيضًا إنشاء صفحة يمكن مسحها ضوئيًا بسهولة حيث يمكن للزوار العثور بسرعة على ما يبحثون عنه دون الحاجة إلى القراءة عبر مجموعات نصية طويلة. قسّم النص إلى جمل أقصر، واستخدم العناوين والقوائم، وادمج الصور أو الرسوم التوضيحية عند الاقتضاء.
أخيرًا، انتبه إلى التسلسل الهرمي المرئي عند تصميم صفحتك: تأكد من إبراز المعلومات المهمة عن باقي المحتوى من حيث الحجم واللون والموضع على الصفحة. سيساعد اتباع هذه النصائح في ضمان حصول الزائرين على تجربة ممتعة في قراءة محتوى موقع الويب الخاص بك.
ضمان إمكانية الوصول وسهولة الاستخدام
يعد إنشاء موقع ويب يمكن الوصول إليه وسهل الاستخدام للجميع خطوة مهمة في ضمان وصول الجميع إلى المحتوى الموجود على موقع الويب الخاص بك. للتأكد من أن تصميم موقع الويب الخاص بك يلبي هذه المتطلبات، ضع في اعتبارك استخدام النصائح التالية.
أولاً، استخدم أنظمة ملاحة واضحة ومتسقة. سيساعد هذا جميع الزوار، بمن فيهم ذوو الإعاقة، في العثور على ما يبحثون عنه بسرعة وسهولة. ضع في اعتبارك أيضًا استخدام ألوان عالية التباين لضمان وضوح النص والصور عبر جميع الأجهزة.
ثانيًا، تأكد من أن موقع الويب الخاص بك مفهوم لجميع المستخدمين من خلال الالتزام بعناصر تصميم مألوفة يسهل متابعتها. بالإضافة إلى ذلك، من المهم استخدام العناوين بشكل صحيح لتنظيم بنية المحتوى الخاص بك. سيساعد هذا الزائرين في التعرف بسرعة على النقاط الرئيسية لكل صفحة يزورونها.
أخيرًا، قم بإشراك المستخدمين ذوي الاحتياجات الخاصة في وقت مبكر من عملية تطوير الويب حتى تتمكن من الحصول على تعليقات مباشرة حول كيفية تفاعلهم مع تصميم موقع الويب الخاص بك. يعد اختبار موقع ويب باستخدام تقنية مساعدة مثل قارئ الشاشة خطوة مهمة أيضًا في التأكد من أن موقع الويب يمكن الوصول إليه حقًا لكل من يزوره.
باتباع هذه الإرشادات، يمكنك إنشاء تجربة سهلة الاستخدام لجميع الزوار بغض النظر عن قدراتهم أو معرفتهم التقنية ..

دمج مبادئ تحسين محركات البحث (SEO) في تصميم المواقع الإلكترونية
يعد تحسين محرك البحث (SEO) أداة مهمة لأي مالك موقع ويب. يساعد الموقع في الحصول على مرتبة أعلى في محركات البحث والحصول على المزيد من الزيارات من العملاء المحتملين. يجب دمج مُحسنات محركات البحث في عملية تصميم الويب من أجل تحقيق أفضل النتائج.
عندما يتعلق الأمر بـ SEO، فإن البحث عن الكلمات الرئيسية وتكاملها ضروريان للنجاح. يتضمن ذلك العثور على الكلمات أو العبارات الصحيحة التي تجذب الأشخاص الذين يبحثون عما يقدمه عملك. يجب أن يأخذ تصميم موقع الويب في الاعتبار أيضًا كيفية استخدام هذه الكلمات الرئيسية لإنشاء محتوى يلبي احتياجات المستخدمين ويشجعهم على زيارة موقعك على حساب الآخرين.
بالإضافة إلى ذلك، يجب أن يستخدم تصميم الويب الجيد عناصر أخرى مثل العلامات الوصفية وعلامات العنوان والنص البديل وأوصاف الصورة من أجل زيادة الرؤية على صفحات نتائج محرك البحث (SERPs). بالإضافة إلى ذلك، تأكد من كتابة كل المحتوى بوضوح وتركيز حتى يتمكن الزوار من العثور بسرعة على ما يبحثون عنه على الموقع.
بشكل عام، يعد دمج مبادئ تحسين محركات البحث في تصميم الويب أمرًا ضروريًا للوصول إلى جمهور أكبر عبر الإنترنت. من خلال فهم كيفية عمل محركات البحث وما يتوقعه المستخدمون من مواقع الويب. يمكن لمصممي الويب إنشاء مواقع أكثر فاعلية تستخدم أفضل ممارسات تحسين محركات البحث من أجل زيادة عدد الزيارات وزيادة التحويلات
استخدام صور ووسائط عالية الجودة
يمكن للصور والوسائط عالية الجودة أن تحدث فرقًا كبيرًا في نجاح تصميم موقع الويب الخاص بك. لسوء الحظ، لا يتم إنشاء جميع الصور والوسائط على قدم المساواة. عند البحث عن المرئيات المثالية لموقعك على الويب، من المهم أن تأخذ في الاعتبار الحدة والملاءمة والتحسين لاستخدام الويب.
تعد الحدة عاملاً أساسيًا عندما يتعلق الأمر بالتصاميم الرقمية حيث تريد أن يتمكن المستخدمون من رؤية صور واضحة ونقية على شاشاتهم. لضمان حدوث ذلك، تأكد من تنزيل صور عالية الدقة مناسبة لاستخدام الويب. وهذا يعني أنه يجب تحسينها بحيث لا تؤدي الملفات الكبيرة إلى إبطاء سرعة تحميل صفحتك أو زيادة التحميل على موارد الخادم. بالإضافة إلى ذلك، تجنب استخدام الصور المخزنة التي تبدو عامة بشكل مفرط أو غير أصلية لأنها لن تعطي الزائرين انطباعًا بأنك بذلت جهدًا في تصميم موقعك.
للحصول على الصورة الصحيحة بالحجم والتنسيق المناسبين في المكان المناسب تمامًا على صفحة الويب الخاصة بك، ضع في اعتبارك استخدام العناصر المرئية من الدرجة الأولى مثل الرسوم المتحركة ذات التأثير المائي أو الطباعة بالإضافة إلى الصور الفوتوغرافية عالية الجودة. سيحدث هذا فرقًا كبيرًا عند إنشاء موقع ويب لافت للنظر يبرز عن منافسيه ويفي ببيان مهمته. من خلال أخذ هذه الخطوات على محمل الجد عند اختيار العناصر المرئية لـ

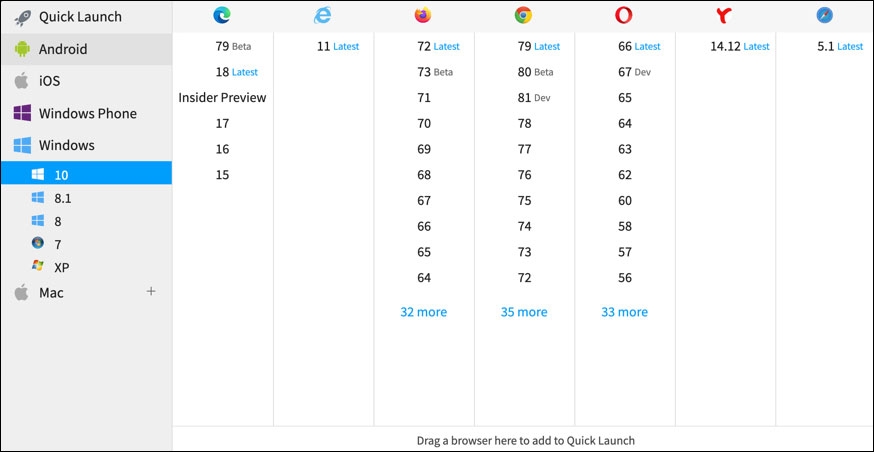
اختبار عبر عدة متصفحات ومنصات
اختبار تصميم الويب عبر العديد من المتصفحات والأنظمة الأساسية هو عملية التأكد من أن موقع الويب يعمل باستمرار على متصفحات وأجهزة مختلفة. يساعد في ضمان نفس السلوك وتجربة المستخدم عبر جميع الأنظمة الأساسية، مع التأكد من أن موقع الويب الخاص بك يبدو رائعًا بغض النظر عن الجهاز أو المتصفح الذي يتم عرضه عليه. هناك العديد من الأدوات المتاحة لمساعدتك في الاختبار عبر المتصفحات، مثل BrowserStack Live و LambdaTest. يتيح لك BrowserStack Live اختبار موقع الويب الخاص بك بسرعة على متصفحات مختلفة دون الحاجة إلى أي إعداد. بينما يوفر LambdaTest نظامًا أساسيًا قائمًا على السحابة لإجراء اختبار مفصل عبر المستعرضات. بالإضافة إلى ذلك، يمكن استخدام التحقق من CSS للتحقق من أن التعليمات البرمجية الخاصة بك يتم عرضها بشكل صحيح في متصفحات مختلفة. باستخدام الأدوات والعمليات المناسبة. يمكنك التأكد من أن تصميم الويب الخاص بك يعمل بشكل مثالي عبر العديد من المتصفحات والأنظمة الأساسية.
مقالات قد تعجبك:
تضمين تدابير أمنية
الأمن جزء أساسي من تصميم الويب. لحماية موقع الويب الخاص بك من الهجمات الضارة، من المهم اتخاذ الخطوات والاحتياطات المناسبة. يتضمن ذلك تحديث برامجك باستمرار، وتغيير كلمات المرور بانتظام، وتثبيت شهادات طبقة مآخذ التوصيل الآمنة (SSL)، وإدارة الاستثناءات بشكل صحيح. بالإضافة إلى ذلك، يجب أن تكون مستعدًا لانتهاكات البيانات مع وجود خطة استجابة وخطة احتياطية. أخيرًا، يمكن أن يساعد تطبيق تعريف المستخدم والترخيص في الحماية من الوصول غير المصرح به إلى موقع الويب أو التطبيق الخاص بك. أمان الموقع هو عملية مستمرة تتطلب اليقظة في جميع جوانب تصميم الويب واستخدامه ؛ يمكن أن يساعد اتباع هذه النصائح في ضمان بقاء موقع الويب الخاص بك في مأمن من الهجمات الضارة.
إضافة ميزات تكامل الوسائط الاجتماعية
تعد إضافة ميزات تكامل الوسائط الاجتماعية إلى تصميم الويب الخاص بك طريقة رائعة لتعزيز وجودك الرقمي والتفاعل مع العملاء وتوليد عملاء محتملين. توفر منصات الوسائط الاجتماعية وسيلة فعالة للتواصل مع العملاء وبناء العلاقات والترويج للمنتجات أو الخدمات. من خلال دمج الوسائط الاجتماعية في تصميم الويب الخاص بك، يمكنك بسهولة مشاركة المحتوى مثل الصور ومقاطع الفيديو ومنشورات المدونات. بالإضافة إلى ذلك، يمكنك استخدام علامات التصنيف والمقابض لزيادة فرص العلامات التجارية.
ستجعل الميزات الأخرى مثل خيارات تسجيل الدخول ومؤشرات الإشعارات وروابط المشاركة الاجتماعية من السهل على الزائرين التفاعل مع علامتك التجارية. يمكنك أيضًا استخدام المكونات الإضافية مثل Social Feeds ™ من لوحة معلومات WordPress لعرض موجز الوسائط الاجتماعية الخاص بك على موقع الويب. تعد إضافة منشورات المدونة ذات الصلة على موقع الويب الخاص بك طريقة رائعة أخرى لإعادة حركة المرور إلى الموقع. مع دمج كل هذه الميزات في تصميم الويب الخاص بك، فأنت على يقين من بناء حضور قوي عبر الإنترنت من شأنه أن يساعد في جذب العملاء المحتملين والمشاركة في عملك!
استنتاج
يعد تصميم الويب جزءًا مهمًا من إنشاء تواجد ناجح عبر الإنترنت. يتطلب تخطيطًا دقيقًا ومراعاة الجوانب المختلفة مثل تجربة المستخدم وسهولة الاستخدام وإمكانية الوصول. التوحيد القياسي هو المفتاح لإنشاء موقع ويب فعال يبدو احترافيًا وسهل الاستخدام. أصبح تصميم الويب سريع الاستجابة شائعًا بشكل متزايد في السنوات الأخيرة نظرًا لقدرته على التكيف مع مختلف الأجهزة وأحجام الشاشات. يمكن أن يساعد اتباع القواعد والإرشادات المقدمة من مصممي الويب ذوي الخبرة في ضمان ظهور موقع الويب الخاص بك بشكل رائع على أي جهاز أو متصفح. بالإضافة إلى ذلك، يمكن أن يكون فهم أساسيات التصميم الجرافيكي مفيدًا لإنشاء صور جذابة تجذب انتباه المشاهد. باستخدام الأدوات والموارد المناسبة، يمكن لأي شخص إنشاء موقع ويب يلبي احتياجاته ويبدو رائعًا!